前言
Telegram 提供了丰富的 API,使我们可以轻松地开发基于 Telegram 平台的 Bot。本教程将分成一系列文章,以连载的形势,带大家使用 TypeScript + GrammY+ Hono 技术栈从零开始构建一个 Telegram 图床 Bot, 并最终部署在 Cloudflare Workers 上。学玩本教程后,你将获得一个可以上传图片的图床 Bot,并且掌握基本的 Telegram Bot 开发技能。
本篇文章是本教程的开篇,内容基础简单,可放心阅读。
前置条件
本教程基于以下几个前置条件进行编写:
- 了解 TypeScript 基本语法,有一些 TypeScript 语言的使用经验
- 拥有 Cloudflare 账号,能够使用 Cloudflare Workers 功能
- 拥有 Telegram 账户
- 已安装 NodeJS > 16.17.0
GrammY 以及 Hono 框架介绍
什么是 GrammY
GrammY 是一个使用 TypeScript 开发的 Telegram Bot 框架,它相比原始 Telegram HTTP API , 为我们封装了许多开箱即用的功能,能大大提高我们开发 Bot 的效率。相比 Telegraf , node-telegram-bot-api 这些 NodeJS 框架,它采用 Web 标准进行构建,无需任何 Polyfill, 即可在 Deno, Cloudflare Worker 等 类 Web 运行时上运行,并且兼容 NodeJS 运行时;它受 Telegraf , node-telegram-bot-api 这些框架的影响,对 TypeScript 类型的支持更全面,运行速度更快,文档也更全面友好。
什么是 Hono
Hono 是一个 Web 应用开发框架,快速,轻量,同样采用 Web 标准进行构建,能够支持任何 JavaScript 运行时(Cloudflare Workers, Fastly Compute, Deno, Bun, Vercel, Netlify, AWS Lambda, Lambda@Edge, Node.js)。我们将采用它编写我们的后端服务。
创建 Bot
每个 Telegram Bot 都有一个唯一的 Token, 代表着 Bot 的身份,Telegram 需要通过这个 Token 来对 Bot 请求进行身份验证,在之后调用 Telegram API 都需要用到这个Token。所以我们需要先拥有一个Token。
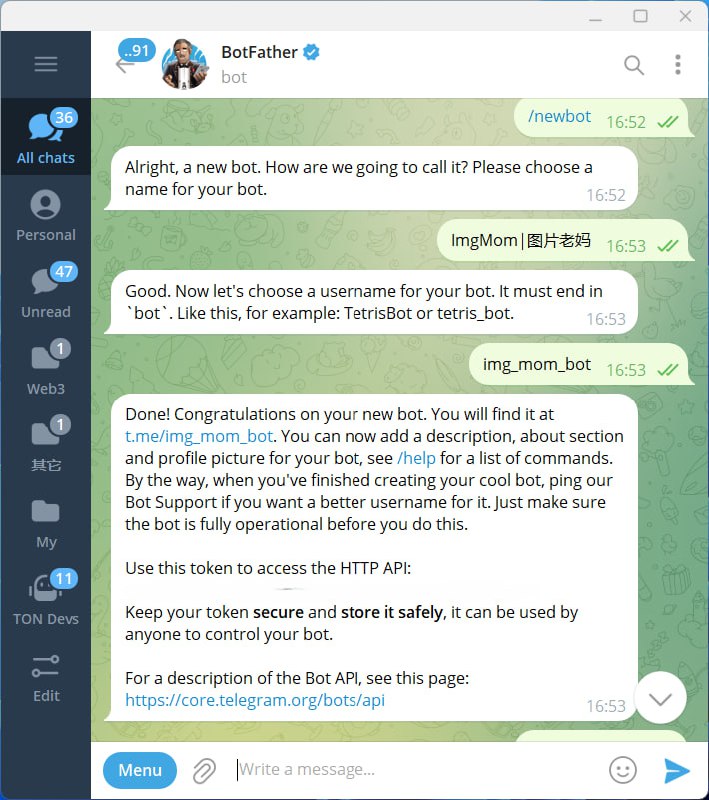
在 Telegram 中搜索 @BotFather ,然后输入 /newbot 命令, 开始创建一个新的 Bot, BotFather 将引导你输入Bot的一些信息,当创建成功后,BotFather 将返回给你一个 Token。
这里我创建了一个昵称为 ImgMom|图片老妈,用户名为 img_mom_bot 的 bot, 当我们在 Telegram 搜索这个昵称或者用户名时,就能搜索到这个 Bot, 当然此时如果和这个 Bot 进行对话,这个 Bot 不会有任何响应,因为我们还没有为这个 Bot 编写任何代码逻辑。


创建项目
我们使用 Hono 作为我们的 Web 开发框架, Hono 有为我们提供开箱即用的脚手架,让我们打开终端,运行如下命令来创建我们的项目。
1 | npm create hono img-mom -- --template cloudflare-workers --install |
终端将不断打印信息,当看到 Get started with: cd img-mom 时,我们的项目也就创建成功了。
1 | PS E:\Code\my-app> npm create hono img-mom -- --template cloudflare-workers |
接下来,我们还需安装 GrammY, 在终端运行如下命令:
1 | npm install grammy |
项目结构介绍
用 VSCode 代码编辑器打开我们刚刚创建的项目。我们将看到如下项目结构,让我简单介绍下这几个文件的作用:
1 | img-mom |
wrangler.toml: Wrangler 配置文件。用于配置 Wrangler CLI, Wrangler CLI 是一个命令行工具,可以用它来运行,部署,管理我们的编写的 Cloudflare Workers, 并且与 Cloudflare 的其它服务交互。tsconfig.json: TypeScript 配置文件package.json: Npm 项目配置文件src/index.ts: 业务逻辑入口文件
配置内网穿透
有两种方式可以让 Bot 接受来自 Telegram 服务器的信息,它们被称为 长轮询 与 Webhook。
顾名思义,长轮询 就是 Bot 主动发送请求给 Telegram 服务器以获取新的消息,如果没有消息, Bot 与 Telegram 将一直保持这个请求的连接,直到新信息抵达。其通信流程如图:
1 | ______________ _____________ |
Webhook 则是为 Telegram 提供一个可以从公网上访问的 URL。无论何时,只要有新的信息发送到你的 Bot,Telegram 将主动发送一个请求与 update 对象到你的服务器。其通信流程如图:
1 | ______________ _____________ |
由于 Cloudflare Workers 的特殊性,无法将启动的服务常驻内存, 无法将请求长时间连接,所以我们只能使用 Webhook 方式。使用 Webhook 方式必须有一个公网可访问的 URL,所以当我们在本地开发时,为了能成功接受到 Telegram 消息,我们需要利用内网穿透服务,将我们运行在本地电脑的服务暴露到公网上去。免费的内网穿透服务有很多,这里我们将使用 Cloudflare 家的 Cloudflare Tunnel。让我们运行如下命令:
1 | npm install -D cloudflared |
并在我们的 package.json 文件中新增一条 script : "tunnel": "cloudflared tunnel --url http://127.0.0.1:8787" 。
现在我们的 package.json 下就有了三条 script
1 | "scripts": { |
npm run dev: 本地开发时运行项目npm run deploy: 将项目部署到 Cloudflare Workersnpm run tunnel: 内网穿透,将通过npm run dev运行的本地项目暴露到公网上
结语
至此,第一篇的内容就全部讲完了。本篇主要介绍了 GrammY 以及 Hono 框架,如何在 Telegram 上创建我们的 Bot 并获取 Token ,如何创建我们的基本项目结构,以及如何进行内网穿透。
之后的文章,我们将开始进行实际 Bot 代码的编写,希望各位继续关注,你的评论,收藏,点赞,转发,将是我持续更新的动力~